Sunday, November 25, 2007
Saturday, September 1, 2007
Enable POP for your Gmail Account
Follow the below steps to enable POP for your Gmail Account. Once you have enabled POP, you can send/receive gmail messages from your Outlook Express/Microsoft Outlook.
1) Log in to your Gmail account.
2) Click Settings at the top of any Gmail page.
3) Click Forwarding and POP.
Select Enable POP for all mail or Enable POP for mail that arrives from now on.
Choose the action you'd like your Gmail messages to take after they are accessed with POP.
Configure your POP client* and click Save Changes.
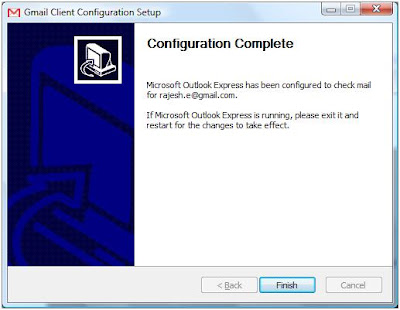
To access Gmail messages from Outlook Express
POP3 – Access Gmail using Outlook Express or Microsoft Outlook
- Download the Auto configuration tool from Google Gmail Config
- Select the program you wish to use with Gmail.
- I have selected Outlook Express to receive the mail from Gmail.
- Now you are setup to receive and send Gmail emails using Outlook Express.

If you have not enabled the Gmail POP account, access your Gmail settings to enable POP account.
Read Rest--->
Sunday, August 19, 2007
Wednesday, August 8, 2007
Embed Windows Media Player in website/blog
Many of the bloggers are wondering how to embed Windows Media player in their OWN Blogs/Website.
Simply copy and paste the following codes to any place you want in your web page, and replace "change_mediaplayer_filename" by your mms/http/url.
<object id="VIDEO" classid="CLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6" width="300" height="300">
<param value="change_mediaplayer_filename" name="URL"/>
<param value="1" name="rate"/>
<param value="0" name="balance"/>
<param value="280.71025" name="currentPosition"/>
<param value="" name="defaultFrame"/>
<param value="9999" name="playCount"/>
<param value="1" name="autoStart"/>
<param value="1" name="currentMarker"/>
<param value="0" name="invokeURLs"/>
<param value="" name="baseURL"/>
<param value="100" name="volume"/>
<param value="0" name="mute"/>
<param value="full" name="uiMode"/>
<param value="-1" name="stretchToFit"/>
<param value="0" name="windowlessVideo"/>
<param value="-1" name="enabled"/>
<param value="0" name="enableContextMenu"/>
<param value="0" name="fullScreen"/>
<param value="" name="SAMIStyle"/>
<param value="" name="SAMILang"/>
<param value="" name="SAMIFilename"/>
<param value="" name="captioningID"/>
<param value="0" name="enableErrorDialogs"/>
<param value="7938" name="_cx"/>
<param value="7938" name="_cy"/>
</object>
Once you have embedded the Windows Media player in your site, it will look like this.
Why WMP Player?
Windows Media Player (WMP) is a digital media player and media library application developed by Microsoft that is used for playing audio, video and viewing images on personal computers running the Microsoft Windows operating system, as well as on Pocket PC and Windows Mobile-based devices. Editions of Windows Media Player were also released for Mac OS, Mac OS X and Solaris, but have since been discontinued.
In addition to being a media player, Windows Media Player includes the ability to rip music from and copy music to compact discs, synchronize content with a digital audio player (MP3 player) or other mobile devices, and let users purchase or rent music from a number of online music stores.
Windows Media Player replaced an earlier piece of software simply called Media Player, adding features beyond simple video or audio playback.
The default file formats are Windows Media Video (WMV), Windows Media Audio (WMA), and Advanced Systems Format (ASF), and supports its own XML based playlist format called Windows Playlist (WPL). The Zune software which actually is a modified version of Windows Media Player, additionally supports AAC (Advanced Audio Coding) audio, and MPEG-4 and H.264 video formats out-of-the-box.The player is also able to utilize a DRM service in the form of Windows Media DRM.
Leave your comments on this blog.
Read Rest--->
Labels:
Embed,
Embed WMP Player,
free stream,
live stream,
mms,
Online stream,
WMP Player,
WMV
at
4:57 PM
![]()
Monday, August 6, 2007
Embed SOPCAST Player in website/blog
Many of the bloggers are wondering how to embed SOPCAST player in their OWN Blogs/Website.
Simply copy and paste the following codes to any place you want in your web page, and replace "sopcast_channel".
<object id="SopPlayer" classid="clsid:8FEFF364-6A5F-4966-A917-A3AC28411659" width="300" codebase="http://download.sopcast.com/download/SOPCORE.CAB#version=1,1,1,0"
name="SopPlayer" height="300">
<param value="1" name="AutoStart"/>
<param value="sopcast_channel" name="SopAddress"/>
<param value="ChannelName" name="http://geekswork.blogspot.com"/>
</object>
Once you have embedded the SOPCAST player in your site, it will look like this.
For example,
If you want to play SOPCAST Channel 10000,then it looks like:
<object id="SopPlayer" classid="clsid:8FEFF364-6A5F-4966-A917-A3AC28411659" width="300" codebase="http://download.sopcast.com/download/SOPCORE.CAB#version=1,1,1,0"
name="SopPlayer" height="300">
<param value="1" name="AutoStart"/>
<param value="sop://broker.sopcast.com:3912/10000" name="SopAddress"/>
<param value="ChannelName" name="http://geekswork.blogspot.com"/>
</object>
Why SOPCAST Player?
SopCast is a simple, free way to broadcast video and audio or watch the video and listen to radio on the Internet. Adopting P2P(Peer-to-Peer) technology, It is very efficient and easy to use. Let anyone become a broadcaster without the costs of a powerful server and vast bandwidth. You can build your own TV stations comparable with large commercial sites with minimal resources.
Leave your comments on this blog.
Read Rest--->
Embed TVU Player in website/blog
Many of the bloggers are wondering how to embed TVU player in their OWN Blogs/Website. Follow the below simple 3 steps to embed TVU Player.
Method 1:
Simply copy and paste the following codes to any place you want in your web page, and replace "channel_number".
<script src="http://www.viidoo.com/js/playback.js" type="text/javascript"></script>
<script src="http://www.viidoo.com/js/validate.js" type="text/javascript"></script>
<object id="tvu" codebase="http://dl.tvunetworks.com/TVUAx.cab#Version=" height="400" width="400"
data="data:application/x-oleobject;base64,iPqkPr7gmkGnMpt5uHpu0BAHAADYEwAA2BMAAA=" align="center"
classid="CLSID:3EA4FA88-E0BE-419A-A732-9B79B87A6ED0">
</object>
<br/>
<img onmouseover="style.cursor = 'hand'" onclick="javascript:play(Channel_number)" height="20" alt="Stop"
src="http://dl.tvunetworks.com/webplayer/images/play.gif" width="32" align="absMiddle" border="0" />
<img onmouseover="style.cursor = 'hand'" onclick="stop()" height="20" alt="Stop" src="http://www.viidoo.com/images/stop.gif"
width="32" align="absMiddle" border="0" />
<img onmouseover="style.cursor = 'hand'" onclick="refresh()" height="20"
alt="Refresh" src="http://www.viidoo.com/images/refresh.gif" width="32" align="absMiddle" border="0" />
<img onmouseover="style.cursor = 'hand'" onclick="mute()" height="20" alt="Mute" src="http://www.viidoo.com/images/mute.gif"
width="32" align="absMiddle" border="0" />
<img onmouseover="style.cursor = 'hand'" onclick="vup()" height="20" alt="Volume
Up" src="http://www.viidoo.com/images/volumeup.gif" width="32" align="absMiddle" border="0" />
<img onmouseover="style.cursor
= 'hand'" onclick="vdown()" height="20" alt="Volume Down" src="http://www.viidoo.com/images/volumedown.gif" width="32"
align="absMiddle" border="0" /></p>
Once the above code is embedded in your site, you can see the below player.

Method 2:
Simply copy and paste the following codes to any place you want in your web page, and replace "channel_number", "screen_width" and "screen_height" with your desired settings.
<script type="text/javascript" src="http://dl.tvunetworks.com/webplayer/webplayer.js"></script>
<script type="text/javascript">
<!--
tvuplayerX(channel_number, screen_width, screen_height);
//-->
</script>
For example,
If you want to play Channel 1000 and set the webplayer screen to 400px in width and 300px in height, then it looks like:
<script type="text/javascript" src="http://dl.tvunetworks.com/webplayer/webplayer.js"></script>
<script type="text/javascript">
<!--
tvuplayerX(1000, 400, 300);
//-->
</script>
Why TVU Player?
TVU networks enables anyone broadcast TV programs to global audiences cost effectively. Its service is based on a number of patent-pending technologies, which covers high quality video coding, efficient real-time P2P distribution, and effective digital rights management
Leave your comments on this blog.
Read Rest--->
Labels:
Broadcast TVU,
Install TVU,
iptv,
p2p,
TVU channel Embed,
TVU client,
TVU Player
at
4:56 PM
![]()

